NSScreencast Episode #149 How Bézier Paths Work
How Bézier Paths Work - NSScreencast
ベジェ曲線の描画の仕組みを可視化
- UIBezierPath
- 基準点(2点)に対する補助線を描画
- interpolatePosition
- drawPoint
- startPoint , endPoint , control1 , control2
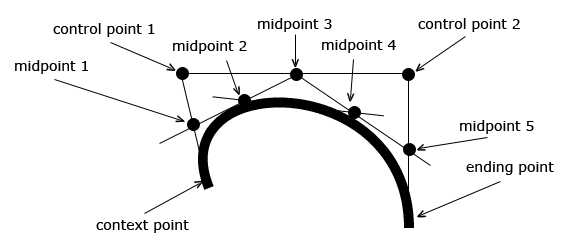
- 各辺を移動する点を可視化
- それらの点の隣り合う2点を結ぶ線を可視化
- 2辺できる
- その2辺上を移動する点を可視化
- それら2点を結ぶ線を可視化
- The Bézier Game
- HTML5 Canvas Bezier Curve Tutorial